BCIT Aerospace Campus
Come fly with me
While at Wallop, we built a microsite to promote Kasian’s flagship 2007 BCIT Aerospace Campus. The dated Flash site is not worth presenting 😬 [pause for laughter]. However, below are the 3D models and animations I built as the key visuals for the site’s interactive tour.

Video components of the site’s opening + interactive tour
Role
Art direction, 3D modelling, lighting, animating, rendering
Art direction, 3D modelling, lighting, animating, rendering
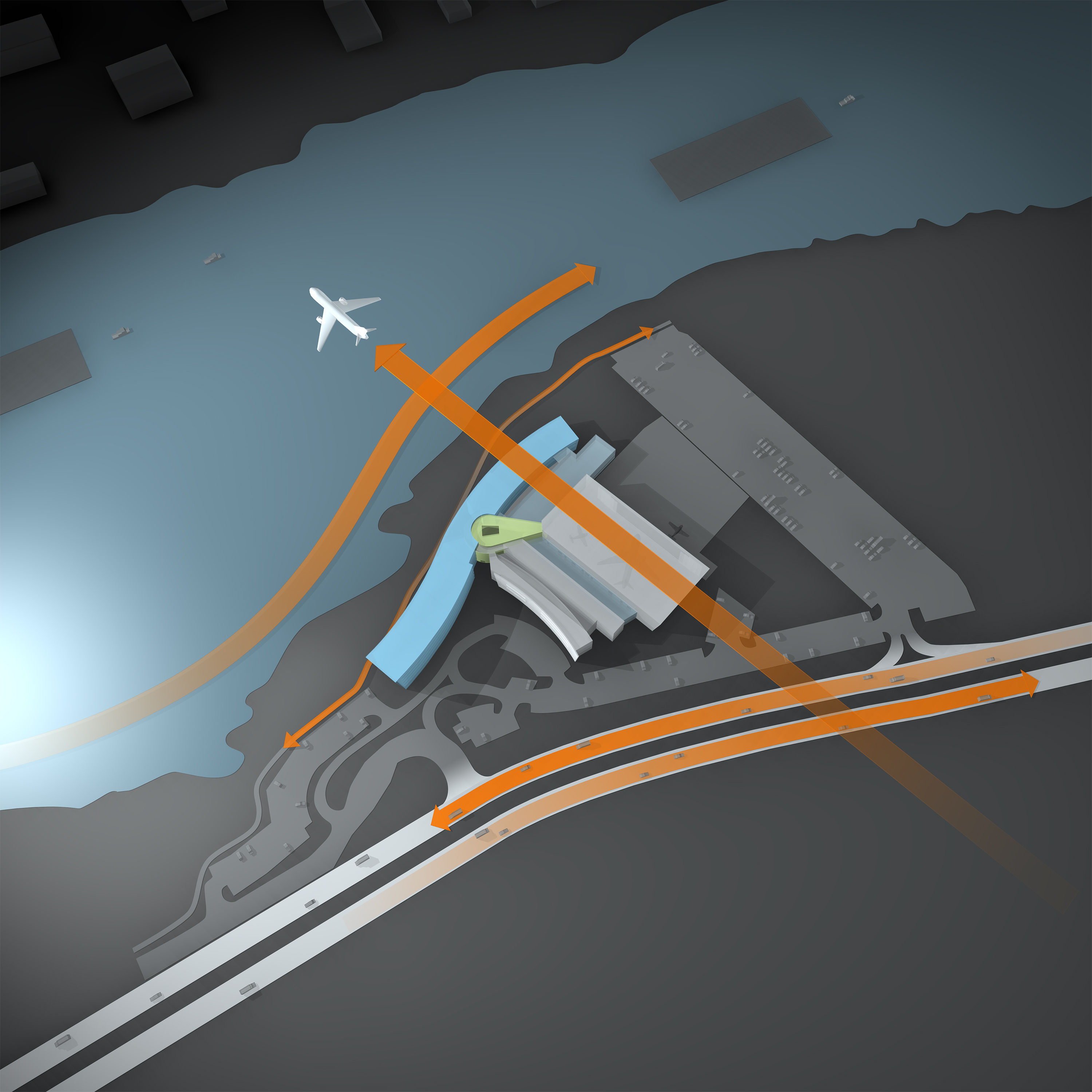
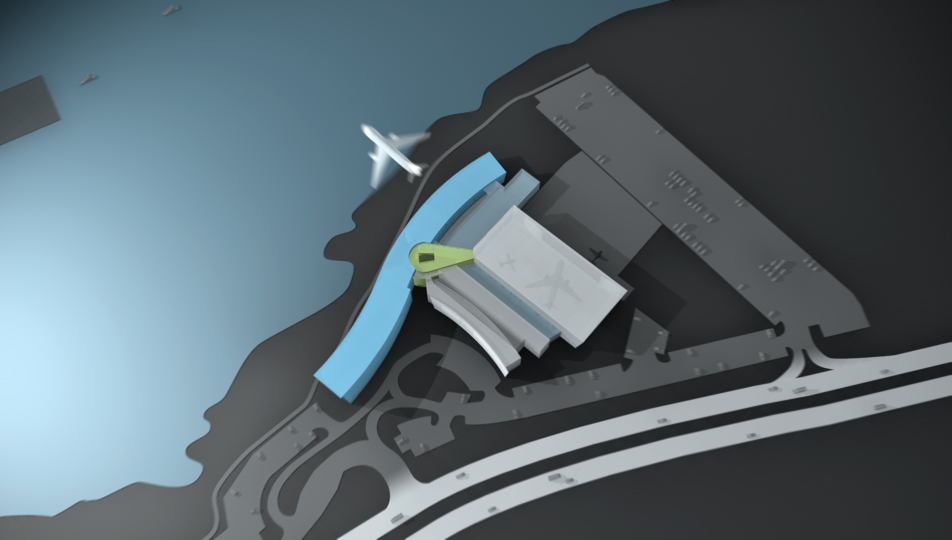
Stills from the animation renders
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()












Stills — high resolution renders


