Coho Data
Invisible storage
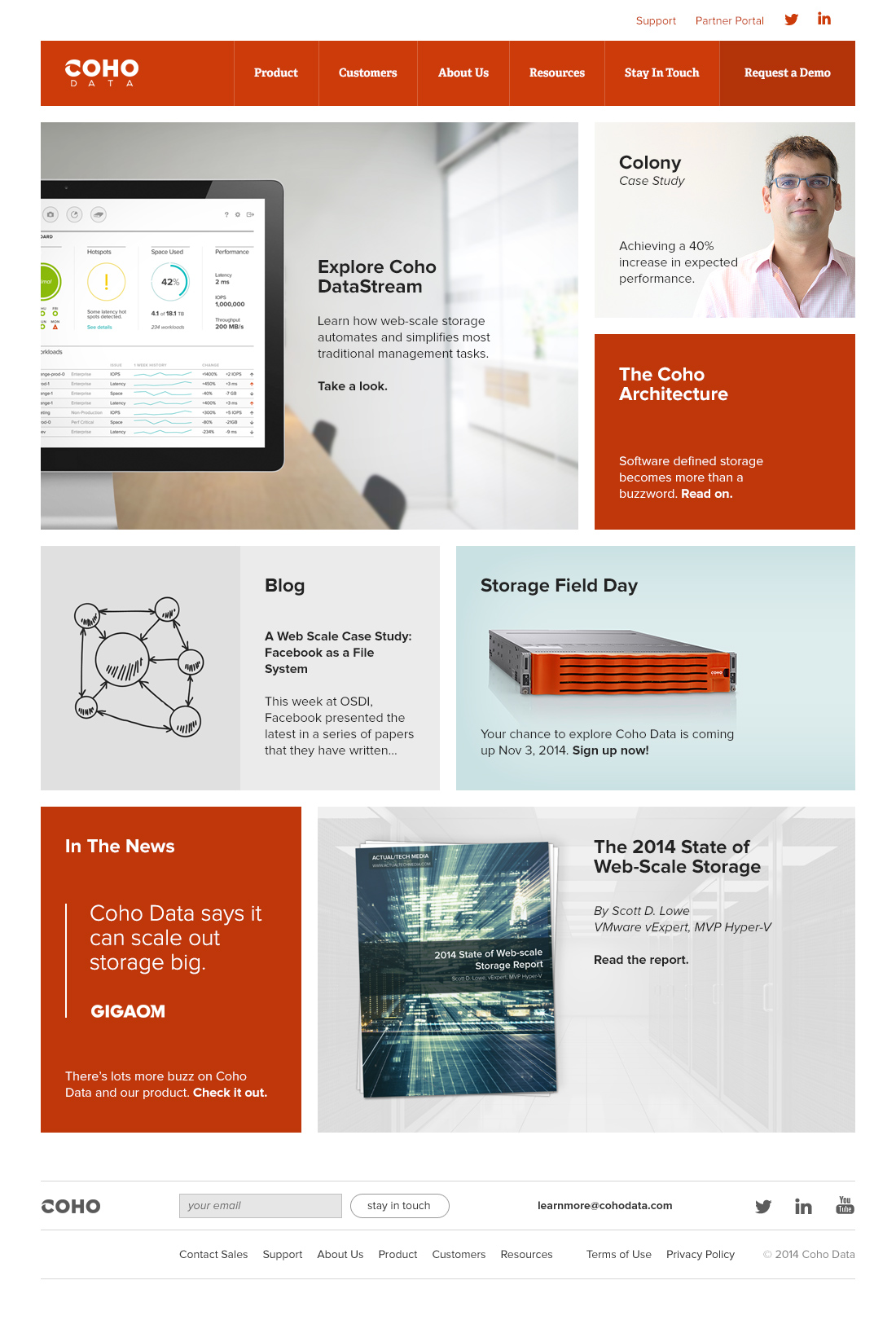
From 2011-2017, Silicon Valley startup Coho Data's mission was to bring the simplicity, elastic scale and economics of the public cloud to the world of on-premise enterprise data centres. I designed their website, and art directed their identity.
I also designed their DataStream product. See the case study →


Type
Website, identity
View it
Coho is no longer in operation
Agency Direct client
Website, identity
View it
Coho is no longer in operation
Agency Direct client
Role
Website: art direction, design (layout, typography, iconography, illustration, photo curation + manipulation) // Identity: art direction
Collaborators
Identity by Caleb Beyers at Caste Projects // Development by Greg McCullough
Website: art direction, design (layout, typography, iconography, illustration, photo curation + manipulation) // Identity: art direction
Collaborators
Identity by Caleb Beyers at Caste Projects // Development by Greg McCullough




Some of the illustrations and icons produced for the site
Final identity marks (by Caleb Beyers)

Older versions, and discarded iterations, of the website's homepage
![]()
![]()
![]()